about me
a little about me
let me tell you
the story
I was inspired by Building your portfolio site with Gatsby webinar. The wonderful things about gatsby sites are that you don't need to worry about choosing a hosting vendor, and managing a real server for software or security updates or concern regularly. Most importantly, you don't need to pay monthly expense for hosting if you use netlify or surge like I did.
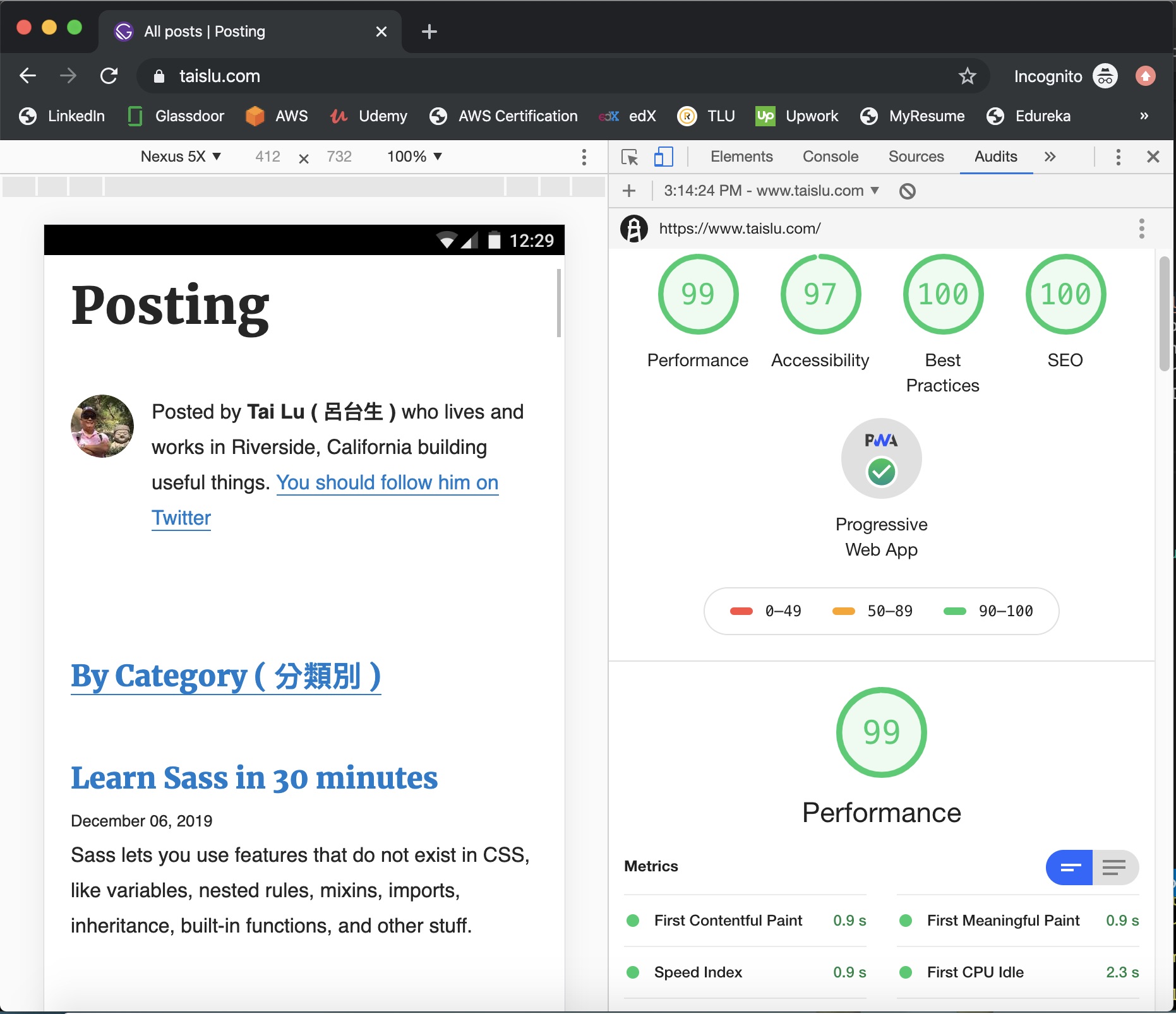
Gatsby has very good step-by-step tutorials. Following the steps from "0. Set Up Your Development Environment" to "7. Programmatically Create Pages from Data", you'll have a site ready for deployment. As described in step "8. Preparing a Site to Go Live", you should run an audit using Lighthouse ( which is included in Chrome DevTools ). As you can see, Gatsby’s performance is excellent out of the box but you’re missing some things for PWA, Accessibility, Best Practices, and SEO that will improve your scores.
This site was started by using Gatsby's blog starter which has the code in place for all audit improvement. The initial website looks like this.

In the past, I used text editors (ex: ms-word on computer, notes on iphone) often to store the articles, youtube links, study notes etc. Now I can put the data into the markdown files and publish them to github (which will trigger a rebuild on netlify to refresh the site live) on a daily basis . So I can look for the information I need anytime online.
To make this site more interesting, I have added several new features (so far) including markdown display by categories, Navigation with additional pages, markdown renderers for codeblock, sticky Navbar, button with ripple effects, and dark/light mode switch etc. You may find something interesting posted on my site one day !.