showcase
my certification & projects
let me tell you
some showcases
All sites are getting built with Gatsby, React, JavaScript, CSS, Bootstrap, SASS and/or Styled Components etc. The content is coming from the local markdown files, or external CMS (Content Management System such as Contentful, DatoCMS). Netlify Lambda Functions are being used for dynamic/external API calls such as Stripe payment checkout etc.
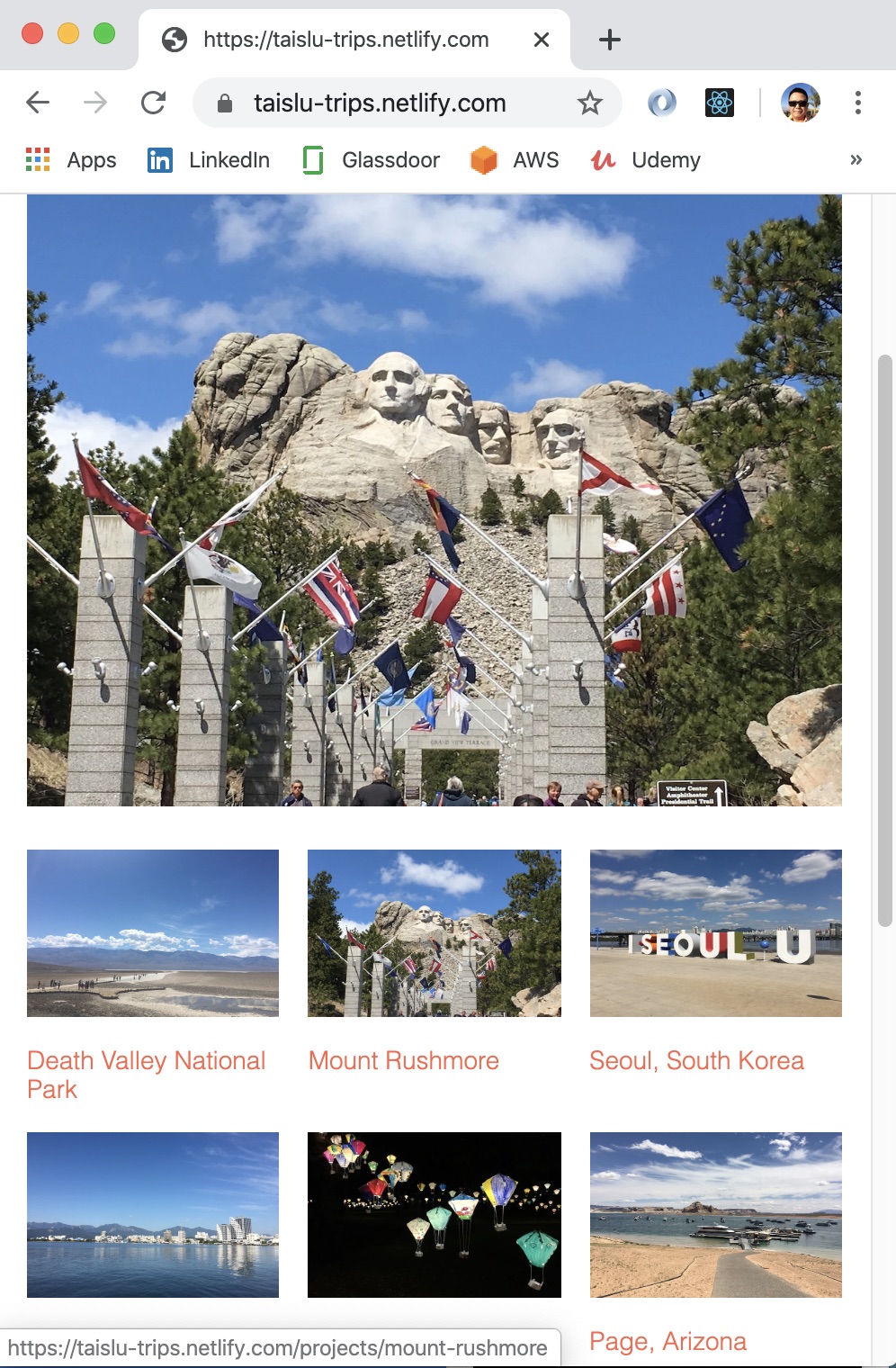
A Photo Site
[Trip's Photos] : I built this site with a codebase from a gatsby tutorial for page transitions which tried to recreate those beautiful page transitions in Pentagram website with Gatsby as you navigating from project to project. The tutorial used DatoCMS to manage the remote data content for projects with text and photo fields. I added some animation using react-spring & react-gesture-gallery, modified some layout with styled components, and updated some page transitions.

Motivation
I had several vacation trips to Taiwan, South Korea, and National Parks in US for 2019. When people wanted to see my trip's photos, I found it hard to show the photos from my iphone in an effective way in a short time. That's the motivation to build this website which can be shared with friends with populated/selected info & photos from an external CMS.
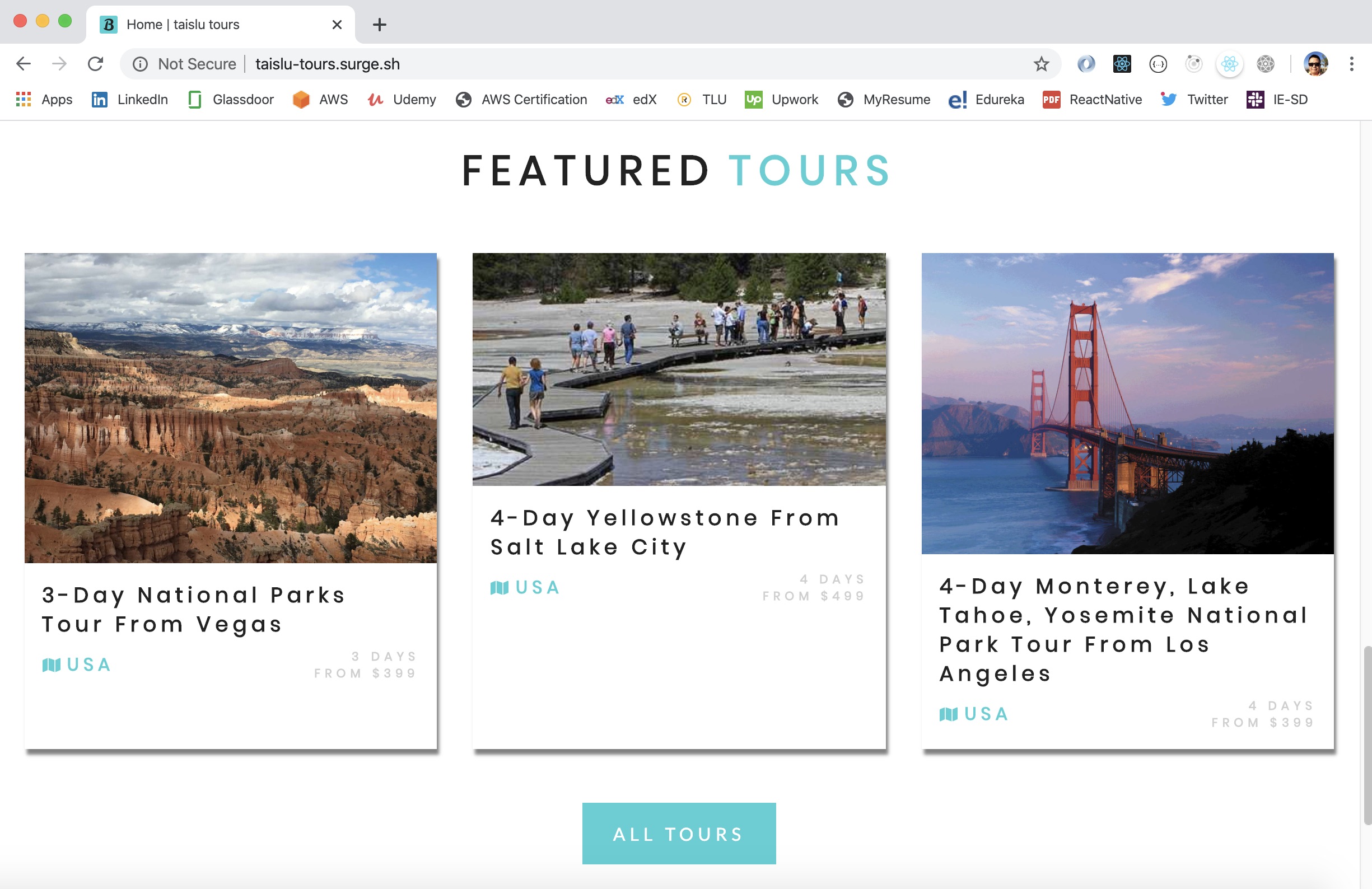
A Tour Site
Tour Site : This site provides some tours for exploration. Each tour has information populated in Contenful with images and description data. Gatsby provides a contentful plugin which can be used to retrieve data from Contenful via GraphQL. For demonstration, I uploaded some images and information into Contenful for touring national parks, and sight seeing from Vegas, Salt Lake City, and Los Angeles.

A Blog Site
I deployed this blog site on both Netlify and Surge. On Netlify, I also purchased a DNS in order to get a short url like a regular website. While building this site and adding new features, I'm also learning new skills in the meantime.
Here is a summary of the list :
- Learned markdown syntax & the practice to write something everyday
- Added markdown filtering by categories
- Added separate renderer for code blocks/syntax high lighting
- Added Navigation with additional pages
- Added Sticky Navbar which always shows on top while scrolling the content
- Added Dark Mode with the plugin gatsby-styled-components-dark-mode
- Changed fonts using npm packages (such as typeface-lato)
- Added the ripple effects on button hovering
- Added contact form with a serverless backend Formspree